Download Svg Images Not Displaying In Chrome - 288+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e92.blogspot.com/2021/04/svg-images-not-displaying-in-chrome-288.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Chrome - 288+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Not Displaying In Chrome - 288+ SVG PNG EPS DXF in Zip File Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
I have my mime types set as well. The images do load if i open the image seperatly and then view the page after opening it. Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The svg image renders fine in ie9 and ff just not in chrome or safari.

internet explorer - SVG with mask does not display fully ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Not Displaying In Chrome - 288+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File It is displaying properly in safari and firefox, mac and windows and ie 10 and 11. I have my mime types set as well. And you can set the display of the div to inline if you wish for it to. Why is this svg image not displaying properly in chrome or firefox? Here's what you can do you may have to set an explicit margin to get the image centered, if you're centering it that is: Here is a simple html neither work on the initial page load in chrome or safari. Svg scalable vector graphics, is an open royalty free standard but some web browsers do not implement it directly. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. I am using a svg as a background image in css on a main container div called page and the image is not showing in chrome for mac or windows 7 and 10. Adobe makes an svg viewer plug in for some windows based browsers.
Svg Images Not Displaying In Chrome - 288+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Chrome - 288+ SVG PNG EPS DXF in Zip File Svg scalable vector graphics, is an open royalty free standard but some web browsers do not implement it directly. I have my mime types set as well.
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
I'm trying to insert an svg image that i created in inkscape into my html web page but for some reason i can't get it to render correctly. SVG Cut Files
Chrome is Finally Adding Support for SVG Favicons - Chrome ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
css - @font-face svg not working properly in Chrome ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
Not Fast Just Loud Car Sticker - Custom Car Stickers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.
Open SVG files does not work reliably - Bugs - Gravit ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. When i inspect element right click svg or click link to svg load in another window the svg file.
chrome inspired hexagon logo color - Free SVG Clipart for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari.
css - svg fonts are not loading on a webpage using @font ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The images do load if i open the image seperatly and then view the page after opening it. You can right click on where the image should be and download the images on a new page and they display correctly.
javascript - SVG onerror is not working in Chrome - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.
How to block animated images in Google Chrome - gHacks ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well.
Cast, chrome, circle, google, hovytech, media, social icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
Chrome logo - Free web icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari.
chrome clipart not loading - Clipground for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly.
My Skin Color Is Not A Crime SVG - Cuttable Cricut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.
html - Inline-size for SVG text is not wrapping content in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari.
20 Best Free SVG Editors & Resources | EASEOUT for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well.
Do Not Disturb - Tag Badge On Door Handle Realistic Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Here is a simple html neither work on the initial page load in chrome or safari.
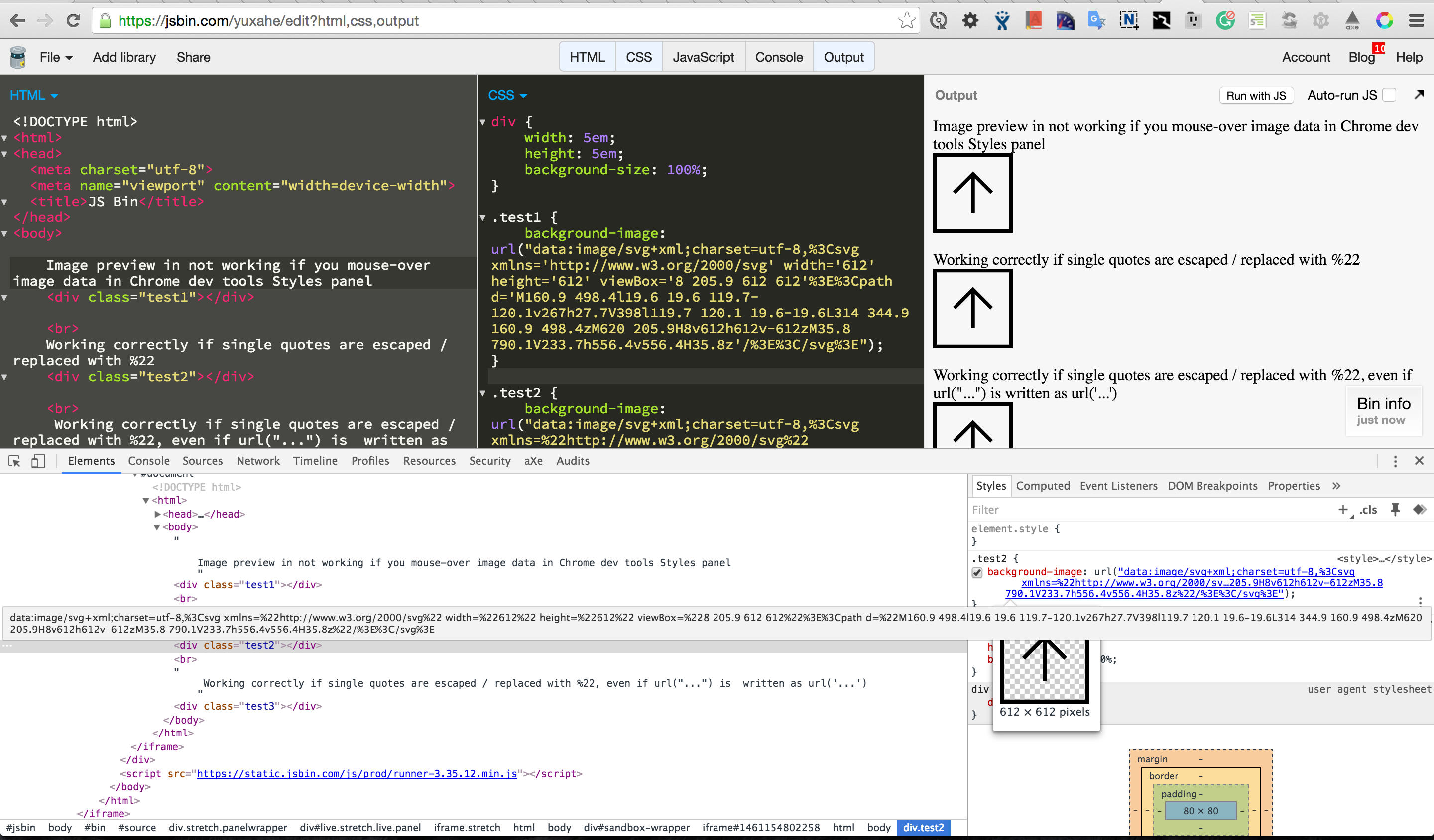
Image preview not visible in Chrome DevTools · Issue #20 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Boxy SVG 3.49.6 | Mac Torrents for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
Chrome. Black lines with chrome trim over gray background. for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
Chrome - Free logo icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
Pin on Harley davidson pictures for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly.
Chrome icon - Free download on Iconfinder for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well.
Download Once published to the test site, the svg won't display in chrome on desktop or mobile. Free SVG Cut Files
svgをimgタグで埋め込んだ際にchromeで表示されない | cly7796.net for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
internet explorer - SVG with mask does not display fully ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
20 Best Free SVG Editors & Resources | EASEOUT for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
Not Fast Just Loud Car Sticker - Custom Car Stickers for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
html - Images in SVG Image tags not showing up in Chrome ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
3d Vector Clipart of a 3d Orange Circular RSS Symbol ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well.
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
css - SVG sprite icon background position appears off in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
google chrome clipart png 20 free Cliparts | Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
(13/36) Chrome's SVG Image Anti-Aliasing Rendering Issue ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file.
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
Open SVG Files by Default with Silhouette Studio Instead ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari.
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.
html - SVG image not rendering properly in IE11 / Edge ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
Google Chrome Will Display "Not Secure" Warning Later This ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
File:Chromecast cast button icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
javascript - SVG onerror is not working in Chrome - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
Chrome - Free logo icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
Open SVG files does not work reliably - Bugs - Gravit ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
O2 symbol in a cloud - Free signs icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
Chrome - Free logo icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
SVG Export Missing Gradients, Shadows - Affinity on ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
Google Chrome Tools Icon at Vectorified.com | Collection ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. Here is a simple html neither work on the initial page load in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
